v50 Steam/Premium information for editors
- v50 information can now be added to pages in the main namespace. v0.47 information can still be found in the DF2014 namespace. See here for more details on the new versioning policy.
- Use this page to report any issues related to the migration.
This notice may be cached—the current version can be found here.
Template:Rotate/doc
Jump to navigation
Jump to search
Rotate content (requires CSS3, not supported on old browsers)
Note: content will be rotated around upper-left corner; left-aligned text is recommended.
Usage
{{ rotate | [content] | deg = X | style = CSS_string }}
- where:
- [content] is the content to be rotated
- X is an optional clockwise rotation angle in degrees (default is -90 degrees)
- CSS_string is any optional CSS styling to be applied to the rotating container
Examples
{{rotate| text }}
text
That example demonstrates how rotated text can overlap content around it. Care should be taken to ensure enough empty space for the rotated text.
{{rotate|text}}
This example should not overlap, due to the extra newlines:
text
Rotating text may also cause the text to extend out of the standard wiki page layout; this should generally be avoided.
{{rotate | text | deg = 180 | style = font-size:25px; }}
text
Complex content may also be rotated:
<div style="height:250px;">
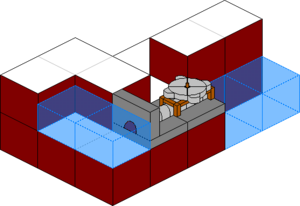
:::{{rotate | [[Image:jt_screwpump.png|thumb|A rotated [[screw pump]]]] | deg=27 }}
</div>
-
 A rotated screw pump
A rotated screw pump
-